Especificaciones HTML5
El día de hoy el Consorcio de la Word Wide Web anunció que las especificaciones de HTML5, así como Canvas 2D están terminadas, lo que no significa que el estándar esté completo, si no que no se agregará ninguna característica más a él.
El siguiente paso para la finalización del estandar HTML5, que está prevista para el 2014, es el de mejorar la interoperabilidad y el rendimiento.
Jeff Jaffe, CEO de W3C comentó:
A partir de hoy, las empresas saben que pueden confiar en HTML5 por los próximos años, y que sus clientes lo demandarán
HTML5 es la promesa y la piedra angular de la plataforma web abierta, un lenguaje universal que entre otras cosas pretende cambiar el uso de aplicaciones nativas por el uso de estándares webs abiertos con capacidad de accesar a las funcionalidades de diferentes dispositivos, así como estándares de video y animación, entre otros.
Fuente | W3C
HTML 5. Qué es? y como usarlo?
Sin lugar a dudas, el Hypertext Markup Language es la base del internet como la conocemos hoy en día. Es un lenguaje en constante evolución, que va mejorando versión a versión. Ahora con la recién publicada versión, la 5ª, veremos un gran cambio en la manera de escribir el código base de nuestras páginas web.
¿Qué es HTML5?
HTML5 es una colección de estándares para el diseño y desarrollo de páginas web. Esta colección representa la manera en que se presenta la información en el explorador de internet y la manera de interactuar con ella.
HTML5 está siendo desarrollado por Ian Hickson de Google Inc. y David Hyatt de Apple Inc. junto con todas las personas que participan en Web Hypertext Application Technology Working Group.
¿Por qué utilizar HTML5?
HTML5 nos permite una mayor interacción entre nuestras páginas web y contenido media (video, audio, entre otros) así como una mayor facilidad a la hora de codificar nuestro diseño básico.

Esta nueva versión se basó en el diseño más común de las páginas web alrededor del mundo para llegar a un estándar de etiquetas que realicen las mismas tareas de manera más rápida y eficiente, he aquí algunos ejemplos:
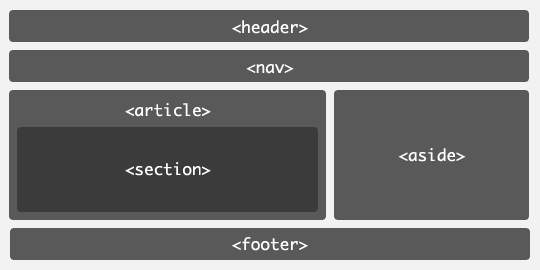
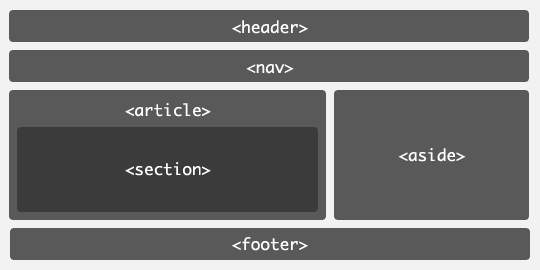
- Un nuevo diseño para páginas web, reflejado en las etiquetas <header>,<footer>, <nav>,<section>,<article> las cuales están destinadas a remplazar la necesidad de tener una <div> para cada parte de la página, y en cambio, tener etiquetas específicas para ello.
- La nueva etiqueta <video> para insertar un reproductor de video, mejorando el reproductor antiguo utilizado por la etiqueta <embed> y evitándonos la pena de insertar el código de <object>, así como eliminar la necesidad del Flash Player para reproducir videos (lo que nos lleva a un ahorro en la cantidad de memoria utilizada).
- Una nueva tag <audio> para insertar audio en nuestro sitio web, remplazando la vieja etiqueta <embed> con las mismas cualidades de la etiqueta anterior.
- Una etiqueta <canvas> para manejo de gráficos en internet, sea para dibujar vectores o hacer animaciones.
¿Cómo utilizar HTML5?
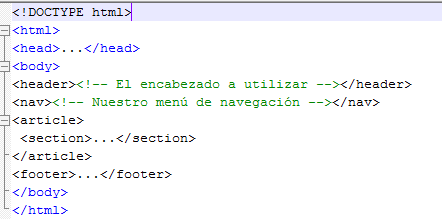
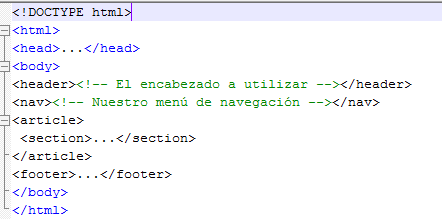
Basta con volver a definir nuestras primeras líneas de un archivo HTML para comenzar a usar la nueva versión. De la siguiente manera:
Conclusiones
La nueva versión de HTML contiene elementos dedicados ampliamente a mejorar la experiencia del usuario en nuestra página web, haciendo más fácil al diseñador poder agregar elementos de audio, video y en general del web 2.0 así como organizar sus contenidos utilizando menos código.
La nueva versión es más eficiente y ocupa menos recursos en la computadora del cliente, en particular mediante el uso del nuevo reproductor que no requiere flash o adobe player para utilizarse, y siendo el HTML5 compatible con las versiones anteriores de HTML, utilizar la nueva versión en una página ya diseñada implica un menor trabajo que si fuera una colección completamente nueva.
Por el contrario, HTML5 radica fuertemente en las capacidades del explorador, por lo que en estos momentos no todos los exploradores lo soportan (actualmente sólo Chrome, Safari, Firefox y Opera soportan la mayoría de las características).
Bibliografía
A preview of HTML5 (http://www.alistapart.com/articles/previewofhtml5)
HTML5 Implementations in Browsers (http://wiki.whatwg.org/wiki/Implementations_in_Web_browsers)
Wikipedia: HTML5 (http://en.wikipedia.org/wiki/HTML_5)
You can use HTML5 Today! (http://articles.sitepoint.com/article/html-5-snapshot-2009)
HTML5 Gallery (http://html5gallery.com/)