Supongamos que ya saben HTML, ya han creado todas sus páginas, etc.. antes de mostrarles que tenemos que hacer para trepar su sitio es importante que tomen en cuenta estos puntos:
- Verifiquen que todos los archivos de su sitio se encuentren en una misma carpeta, tanto imagenes, como los archivos HTML.
- Es recomendable que tengan un orden por lo que si estas utilizando imágenes, crea una carpeta llamada “imagenes” o “img” o el nombre que tu prefieras pero que sepas que de ahora en adelante todas las imágenes que utilices estén guardadas en ese directorio.
- Algo común que hacemos cuando comenzamos con HTML es meterla muchas imágenes a nuestras páginas, no esta mal, solo hay que tener en cuenta que esas imágenes no pesen mucho (Recomendable menos de 50Kb por imágen) ya que localmente no nos damos cuenta el tiempo que tarda en cargar las imágenes, pero una ves en internet la carga de la página depende de nuestra conexión a internet (ok tu tienes banda ancha pero ten en cuenta que muchas personas no :p). Ademas que consumiran el ancho de banda que tendremos asignada en nuestro hosting (Explicare mas adelante esto).
- Asegurate de que las rutas especificadas en tus etiquetas <img> no sean locales, si no que sean relativas. Este es un error muy comun al momento de trepar una página sobre todo si has utilizado algun editor como FrontPage, DreamWeaver o algun otro similar. Un ejemplo de esto puede ser: Rutal Local <img src=”C:Mi Sitioimagenesimagen.jpg”> como ven esa imágen se esta llamando localmente y habria que cambiarlo a <img src=”imagenes/imagen.jpg”> ¿por qué el hacer esto? simple porque cuando pongamos nuestra página en internet al momento de accederla otros usuarios el navegador intentara localizar una imágen en el directorio “C:Mi Sitioimagenes” de la persona y es obvio que no la va a encontrar.
- No utilicen mayusculas, ni acentos, para nombrar sus archivos HTML, ni sus imágenes.
- Eviten el uso de espacios en blanco para nombrar sus archivos, pueden remplazarlo por un – ó _ . Ejemplo si tienes una página llamada “mi pagina.html” renombrala a “mi-pagina.html”.
- Renombra la página principal de tu sitio a index.html esto es muy importante ya que al momento de ingresar a la dirección de nuestro sitio ejemplo: http://www.susitio.com.mx el servidor intentará localizar el archivo index.html si no se encuentra dicho archivo nos mostrara un listado de los archivos contenidos en nuestro directorio. Veamos esto como un estandar (si utilizas otro lenguaje como php tu página principal debera llamarse index.php).
Bueno una ves cumplidos prosigamos con el tutorial. Los siguientes son unos terminos con los que te encontraras muy seguido asi que les presento su definición antes de avanzar para que no se revuelvan.
- Hosting
- Dominio
- Ftp
- Ancho de Banda
- Cpanel
¿Qué es un hosting? Según wiki
El alojamiento web (en inglés web hosting) es el servicio que provee a los usuarios de Internet un sistema para poder almacenar información, imágenes, vídeo, o cualquier contenido accesible vía Web. Los Web Host son compañías que proporcionan espacio de un servidor a sus clientes.
¿Qué es un dominio? Según Wiki
Un dominio de Internet es un nombre de equipo que proporciona nombres más fácilmente recordados en lugar de la IP numérica. Permiten a cualquier servicio moverse a otro lugar diferente en la topología de Internet, que tendrá una dirección IP diferente.
Otra definición (nic méxico):
Un dominio o nombre de dominio es una forma simple de dirección de Internet que está formado por un conjunto de caracteres (letras, números, guión).
Es utilizado para localizar de una manera fácil los sitios en Internet ya que se puede asociar a la identidad de una persona, organización, empresa, idea, grupo, o a algún otro concepto.
Ejemplo: minombre.com.mx
nombredemiempresa.com.mx
¿Qué es FTP? Según Wiki
FTP (File Transfer Protocol) es un protocolo de transferencia de ficheros entre sistemas conectados a una red TCP basado en la arquitectura cliente-servidor, de manera que desde un equipo cliente nos podemos conectar a un servidor para descargar ficheros desde él o para enviarle nuestros propios archivos independientemente del sistema operativo utilizado en cada equipo.
¿Qué es Ancho de Banda?
Capacidad de transferencia de datos de un sistema electrónico de comunicaciones. Tasa máxima de transferencia de dicho sistema.
¿Qué es Cpanel? Según Wiki
cPanel (acrónimo de control Panel) es una herramienta de administración basado en tenologías web para administrar sitios de manera fácil, con una interfaz limpia. Se trata de un software no libre disponible para un gran número de distribuciones de Linux que soporten RPM, como SuSE, Fedora, Mandriva, etc. El soporte preliminar es para Debian, se debió solicitar que saliera del estado beta por varios años, y para el cual no posee soporte. cPanel se accesa en los puertos 2082 y 2083 (para versiones de SSL). La autenticación es por HTTP o una página de ingreso.
Eligiendo Hosting
Ok ya que estamos familiarizados con los terminos prosigamos con el tema. Lo primero que necesitamos para tener nuestro sitio en internet es un hosting y un dominio. Existen sitios que te proveen de hosting gratuito solo que te llenaran de publicidad tus páginas y no te permiten tener tu nombre de dominio. Si lo necesitas para aprender o hacer pruebas tal ves te convenga empezar por un hosting gratuito. Algunos sitios que ofrecen el hosting gratuito son los siguientes:
Cada uno de esos sitios ofrecen diferentes características en sus paquetes gratuitos, algunos hasta ofrecen soporte para PHP y MySQL. En lo personal yo llegue a tener sitios en Geocities, Galeón y Mi Arroba no les voy a decir que son los mejores simplemente me servian para hacer pruebas en mis inicios en la programación web asi que ustedes elijan el que mejor les convenga.
Ahora si lo que quieres es tener un hosting sin publicidad, con mejores características, con tu propio nombre de dominio entonces te tendrá que costar algo de dinero. La mayoria de las empresas proveedoras de Hosting te cobran un solo pago anual, aunque tambien tienen planes de pago mensual. Si te interesa un plan asi date una vuelta por Sistemex
Trepando los Archivos al Servidor
Una ves elegido nuestro provedor de hosting ya sea gratuito o de paga y habiendo hecho todo el proceso de registro (o compra en su caso). El proveedor nos debe proporcionar un panel de control donde podemos administrar nuestro sitio y trepar nuestros archivos. Tambien nos debieron haber indicado los datos de conexion por FTP para poder trepar directamente los archivos. Por ejemplo:
- Dirección FTP: usuario@dominio.com
- Usuario: usuario que hayamos seleccionado al momento de registrarnos
- Password
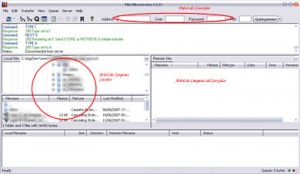
Ahora que tenemos los datos procedemos a conectarnos al FTP para esto necesitamos un Cliente FTP les recomiendo que usen el FileZilla que es un cliente de FTP gratuito. Una ves que tenemos instalado nuestro cliente de FTP ponemos los datos de conexión.

Como vemos en la imágen nos piden Dirección del FTP, Usuario, Password, y Puerto (Podemos dejarlo en blanco a menos que el proveedor nos indique un puerto distinto al 21).
Una ves que se haya realizado la conexión exitosamente, en la parte derecha del FileZilla aparece el arbol de carpetas del servidor y en la parte izquierda tenemos el arbo del carpetas de nuestro disco duro. En las carpetas de nuestro servidor buscamos una que se llame “www” o “public_html” y damos doble click. Una ves dentro de esa carpeta simplemente seleccionamos los archivos de nuestro directorio y los arrastramos a la parte derecha de la pantalla o bien presionamos el boton derecho del mouse y seleccionamos “Upload“.
Terminada la carga de nuestros archivos ya podemos acceder a nuestro sitio con la dirección que nos indique el proveedor o con nuestro dominio en el caso de haber registrado uno.